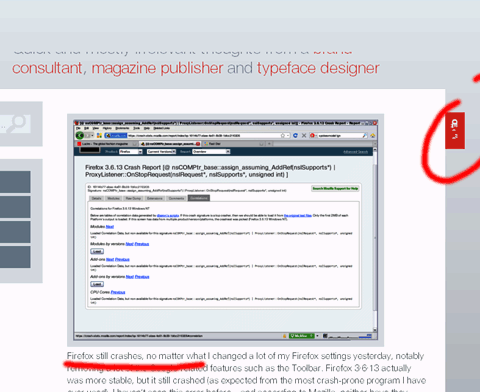
I write this not long after another Firefox crash (Atomic Decrement being the signature) and wiped three quite well worded (if I say so myself) paragraphs. To vent, I Tweeted, and received (again) the suggestion of switching to Chrome.
I appreciate the kind motive but Chrome is so severely lacking that last night, I actually removed it. When a program cannot do something that Netscape 1 can—I am not kidding—then it’s time to go back to the drawing board.
I was surprised to see that Chrome, made by my “favourite” company Google, had updated itself to v. 9, and that every one of the problems it has had since I installed it (some time during v. 6 or 7?) were still present. I’m surprised that no one else seems particularly bothered by these, but in my opinion, they are serious enough to put me off using the program.
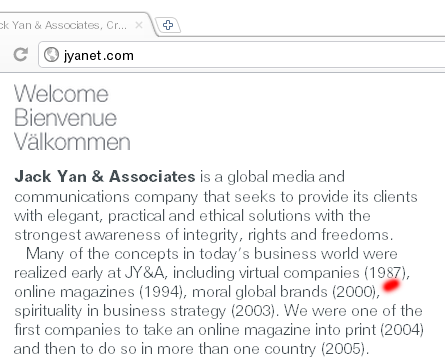
1. Can’t display bolds
You know those <b> and <strong> codes that have been around since the World Wide Web began to denote some bold text? Chrome can’t handle them. Every browser since Netscape version 1 could. Oh, that’s also not to mention the garbled and sometimes missing text:
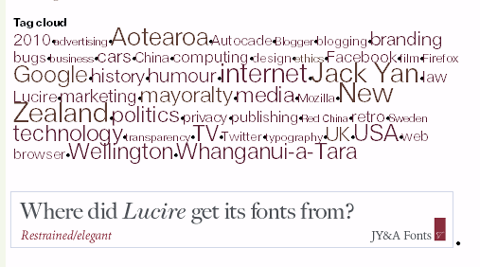
2. Problems with font linking
I’ve seen many complain about this one, and only one person I have encountered claims he has solved it. When I asked him how, he said he had homework but would get back to me after. He never did. So I presume he remembered wrongly, or he’s still doing his homework. IE, Firefox and Opera can link using font-face, but Chrome cannot, despite my having WOFFs and SVGs in there.
My friend Andrew Carr-Smith has tested this page and confirms the error.
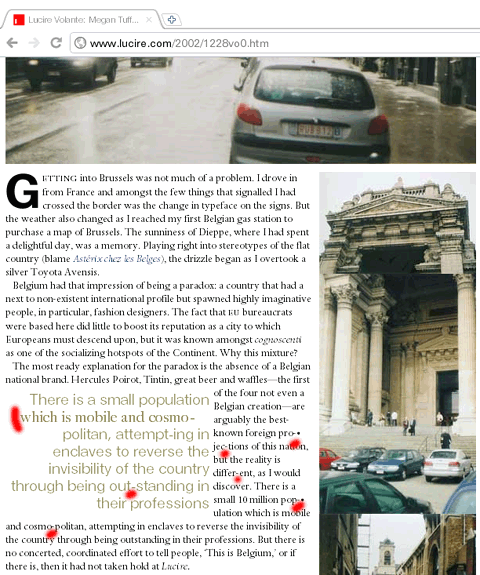
3. Cannot handle discretionary hyphens
Come on, even Internet-bloody-Explorer 5 knew the difference between a discretionary hyphen and a regular one. Chrome does not. It’s again a basic HTML entity, but I guess no one bothered testing it. Also note the font change in the callout and the extra dots Chrome has inserted with the breaking hyphens.
Again, confirmed by Andrew on his machine.
4. Cannot display multilingual text
Google, the people behind the excellent Google Translate, can’t seem to work out how to display text that changes script, even when the various fonts are installed on the computer. This is a major omission in the days of Unicode and cross-cultural communications.
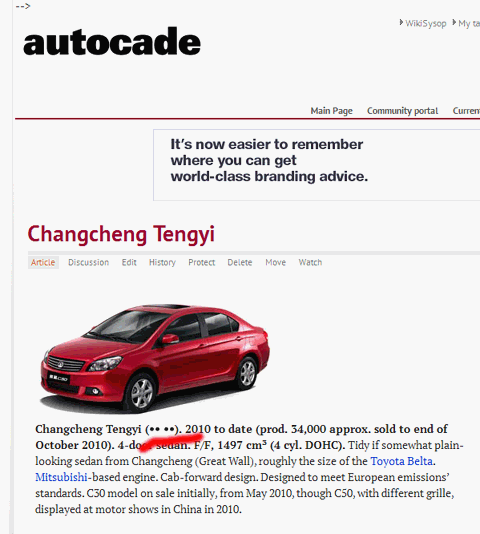
5. Changes fonts mid-line
This is something that afflicts Opera a lot worse, but Chrome has a habit of changing the digit 8 in some of my text. In some other text, it has a problem displaying bold 7s. This is a new bug even Firefox is introducing as I sampled the 4 betas. Must be some geek humour, I don’t know. Whatever it is, it’s bloody annoying.
6. It’s dotty
Not sure why dots appear everywhere, but it’s the only browser which has them.
As usual, no one at Google is listening and the forums are useless. Wonder where I heard that one before. Bye bye, Chrome.














I’ve not looked into this in any depth, but as a web designer and a chrome user, my guess is that your problems aren’t so much the browser, but poorly written HTML.
I can see CJK script just fine in Chrome, emboldened/embedded/non-system fonts work just fine if done correctly. Your Lucire article is laid out using tables, which probably doesn’t help, and there is no character set defined in the document, meaning chrome doesn’t know if it is unicode or not.
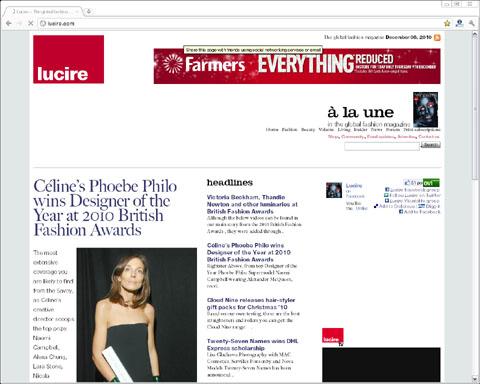
I appreciate your feedback, Stuart. I’ve taken screen shots from pages where I know the errors have arisen, and it was just quicker to use my own. But believe me, they happen elsewhere, too, including some pretty major sites (as in top 100 ones, and I include Facebook) where you don’t expect many HTML issues.
In fact, I’ve put some discretionary hyphens into this paragraph: I thought it would not matter what the layout is with a basic HTML entity like that.
Odd that the Chinese script works for you: I have never seen any change, whether it’s to Chinese, Japanese, Cyrillic, or anything else, and that’s on three computers with different set-ups. I’ve also found this behaviour outside this office, in case it was something unique to us, and I have read complaints from Bengali, Devangari and Malayalam designers.
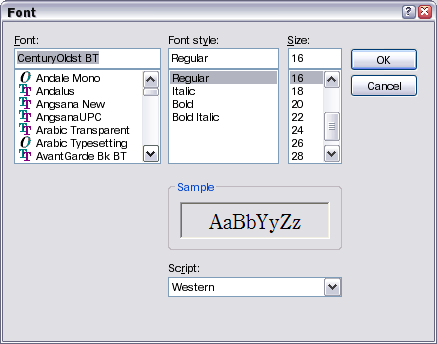
On a related note, my font menu was incomplete, by a long shot—that’s something Chrome has in common with Internet Explorer 5. (In fact, the fonts it picked up were similar the ones I had on those earlier browsers!) So it’s harder to select the same defaults as you might have on other browsers. As a guess, I suspect that you can get non-Latin script because your Chrome has registered the fonts in its menu; mine might not have been able to do the same (bit late to check now!).
The bold text is a serious omission for me. Chrome demands that I include a b spec in the stylesheet. I’m going to defer to you on that one as you design web pages for a living. It might have to do with doctypes.
Very thorough explanation. Chrome gives me some of the same issues as well. So, which browser do you recommend?
Glad to know there’s someone else out there. If you can put up with it crashing three to four times a day, Firefox displays everything I have correctly. I downloaded Seamonkey and it seems stable, but it feels slower than Firefox.
Apologies for arriving late to the posting party. Would you be kind enough supply the actual URLs of the sites you’ve taken screenshots of?
Cooper, if you click on each image, it’ll take you to those sites.