After 10 years, it was time for a new template for my personal site—I think it’s only the third in 21 years.
Ten years is a long time on the web, and the previous template hadn’t been up to snuff for a long time. But there’s always the issue of finding time—which, thanks to Easter, we had a tiny bit more of.
My site’s been revamped so that everything’s responsive (i.e. a single template for desktop and mobile devices). I’ve had a think about what really needs to be here, and what people tend to hire me, as opposed to my companies, for. There’ll still be some tweaking going on, but overall I was happy enough to let everything go public earlier today.
Thanks again to the good people at HTML Codex, who provided the basic template, which we then modified extensively. We had a positive experience doing this with Lucire’s web edition in 2021, so it was a no-brainer to use the same starting-point (albeit a still more modern template).
I’ve retained HTML Codex’s colour choices for now, but I’m sure that’ll evolve to something less … Australian.
I chose Ilisarniq for most of the type, and the home page intro is in our own Fiduci. I wanted to do what Abitare did for its September 1974 cover, but I couldn’t have as many items sprinkled through the text due to the responsive nature of the template. It had to look right on the desktop and the mobile.
Once the look was decided upon, it was fairly smooth sailing. If anything, finding photos of myself was what slowed me down!
The need to cater to mobile devices does limit things but it is the reality, and I had people point out that the previous WP Touch mobile template for my blog couldn’t handle simple italic codes. All those capitals were unpleasant, too. Going responsive was a no-brainer, if only to see the back of WP Touch.
Hi Jack. Just FYI, the HTML tags are being displayed when I view that page on mobile (DuckDuckGo app, iPhone). pic.twitter.com/dVS1KdJPpk
— Daniel Davis (@ourmaninjapan) March 26, 2023
The blog presented some problems as it’s Wordpress and PHP, rather than the HTML of the rest of the site. Again we took a leaf out of the 2021 Lucire online facelift (which also replaced a 2013 template), and started with Understrap. Adapting our modified HTML Codex template to Understrap has been largely successful. However, there is a known bug that the hamburger menu on mobile does not collapse properly on these blog pages. The items under ‘About’ also do not show. If anyone knows why, please drop me a note: I believe there’s a conflict with Wordpress’s PHP. Till then we’ll still try to figure things out. (PS.: For the sake of just having a menu that works, I took out the sub-items under ‘About’. Also, I notice the menu does not float here in the blog, again probably thanks to Wordpress, which has its own floating bar for logged-in users.)
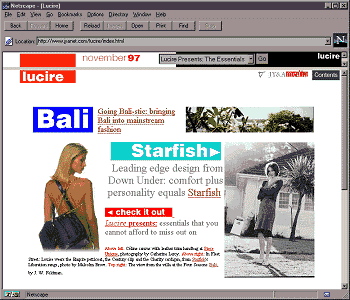
I probably should have taken a final screenshot of the old template before switching things over, but here’s how the blog looked to the Wayback Machine on March 31 (it seems the ads didn’t make it, and that the Wayback Machine doesn’t like Unicode):

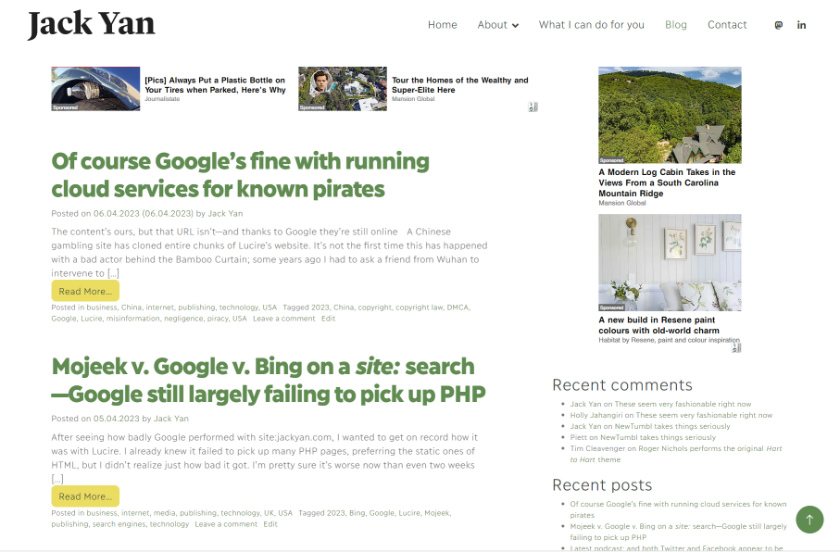
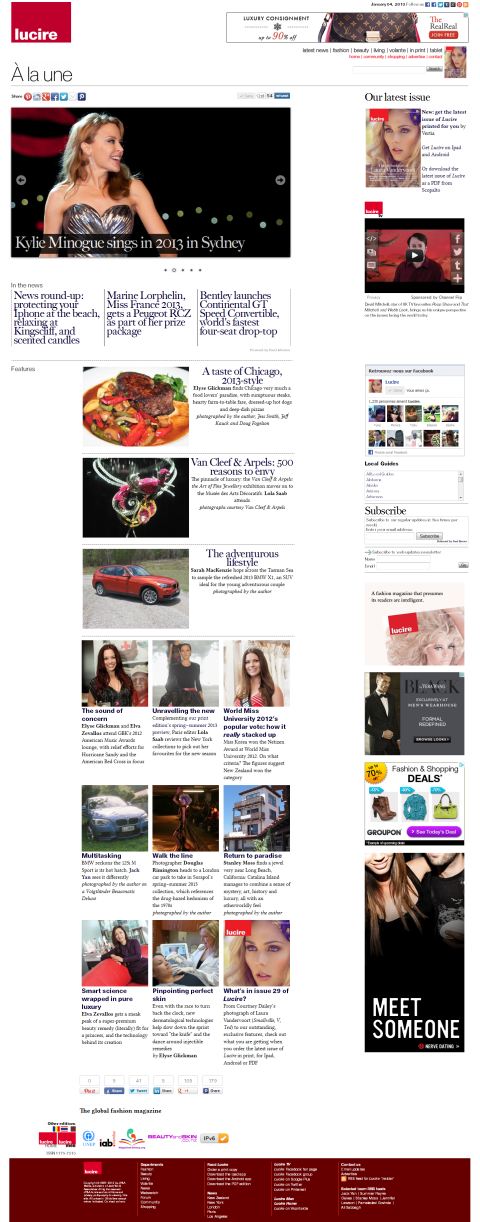
and here’s how it looks today:

I know, you could argue that Bootstrap responsive templates make things a tad boring.
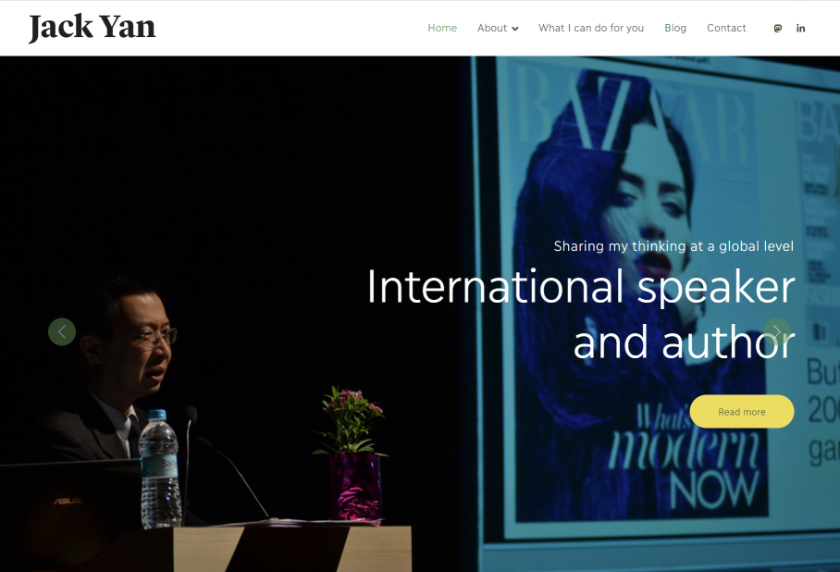
The home page, I think, is far better now:


We’ll see. I can always tweak things again and the old template remains on the server. The new pages have different URLs, too, so it’s possible to go back—though I doubt that’ll happen. Forward is the only way to go here, especially with so many of you browsing on mobile. I hope you enjoy it, or at least find the reading experience more pleasant than it had been, on all your devices.






I think you did a nice job with your website, even if I’m not a fan of “green.” lol BTW, when you talked about italicizing certain phrases, it never occurred to me that you were using the “EM” code instead of “i”; I wonder if that was the issue. Either way, you’ve got things working well now; that’s always a good thing.
Hi Mitch, thank you for dropping by and for your kind words! I might have used <i> a long time ago but more recently switched to <em>. From memory, WP Touch did the same thing (at least on this blog) either way. But I am happy it works on yours OK.
I know what you mean about the colour! I was going to change it but once it was all done, it was such a relief and I decided I might see if I can live with it. It’s not the best colour; plus, I didn’t choose it, as it came with the skin. Normally I would decide my own.