When I run a temperature or am sick, I try to find “lighter” things to do at work. Updating the information pages at the company website seemed to be the best thing: it’s not mentally taxing, but it has to be done.
And in doing so I found even more problems with Chrome.
I’m sure others have discovered this. Opera might change fonts when displaying quotation marks, apostrophes and ligatures, but, in situations that I cannot single out, Chrome has a problem with displaying numbers in the same font. Common-garden numbers in the oldest ASCII slots there are.
Below are some excerpts from screen shots of pages where Chrome changes fonts for sevens and eights. That’s not the fonts doing this: one lot is the Lucire family, the other is Linotype’s Neue Helvetica. The latter is far more common than ours, and it’s installed on a lot of computers out there.
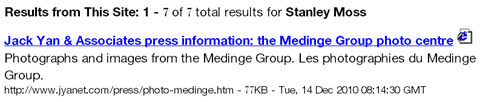
These are from the Sitelevel search results’ pages. Your eyes are not deceiving you: those 7s are not Helvetica.


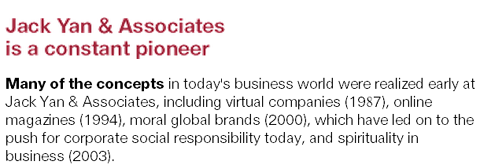
and from our own site, check out the 8:

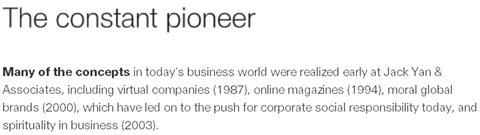
Fortunately, after redoing our page, Chrome seems to have changed its mind (although the body type is in a different weight of Lucire):

Andrew pointed out in one of his comments on this blog that some of our pages lacked a doctype for HTML, which helped with some layout issues (thank you, Andrew). Our old information page also lacked a doctype spec, but I can’t speak for the Sitelevel pages. Whatever the case, I can’t see why numerals will change for this much-favoured browser. It, and Opera, might be quicker than Firefox and IE, but these little things keep creeping up that I’m sure typographers will dislike.