
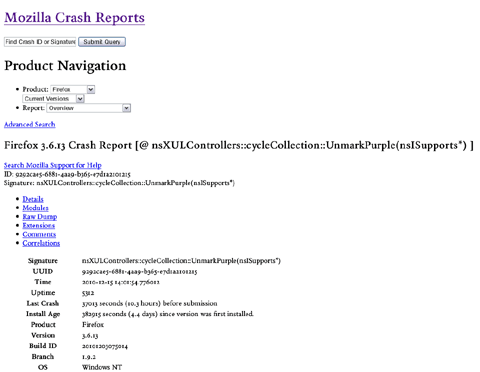
It has been interesting reading the comments from other disgruntled Firefox users over the ‘unmark purple’ error (nsXULControllers::cycleCollection::UnmarkPurple(nsISupports*))—now that I can trace the majority of my crashes to this.
Yesterday, Mozilla’s Crash Reports’ site crashed (rather fitting), and today, the CSS wouldn’t load, which allowed me to read what others wrote on the Crash Reporter dialogue box.
Unhappy Firefox users who are finding our favourite browser plagued with endless problems. As there was no mention of ‘unmark purple’ in the 3·6·13 change-log, I presume we’re going to continue to suffer till Firefox 4 comes out. (Beta 8 is due out around the 21st now, delayed by several weeks.)
Here is a selection of comments, complete with typos. One is from me (guess which one; no prizes offered):
why is this happenign so much lately…at least once a day..I get disconnected from Firefox
Really got fed up with this. Why this is happening again and again?
Yet again…c’mon Mozilla!!!!
and again
god .. whats wrong with mymozila .. ???
i CAN’T BELIEVE YOU’VE DONE THIS!
Two crashes in two days. Nothing unusual at all. Flash, of course.
After the update.. this is 3. crash.. // güncelleme sonrası 3. oldu çöküşü oldu.
it just went off air
Well, looks like your 3·6·13 update didn’t solve the crashes. Plug-in container crashed at the same time.
boom goes the dynamite
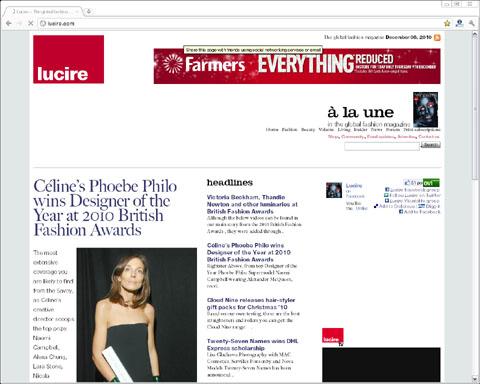
The positive Firefox news today is that we implemented our first font-face, at the Lucire website. We’ve been experimenting with font embedding ever since Microsoft WEFT at the turn of the century, and the results were always variable.
They are by no means consistent today, because I’ve noticed that it works in Firefox, IE8 (before it crashes, but, then, it is Microsoft; and without kerning) and Opera 11 Beta (also sans kerning). Despite the presence of SVG files and references to them in the stylesheet, and the assurance that it is now switched on by default, it does not work on Chrome. No surprises there, with Google’s ever-buggy, typographer-unfriendly browser, though I am willing to accept the possibility that we mucked up on the CSS spec.
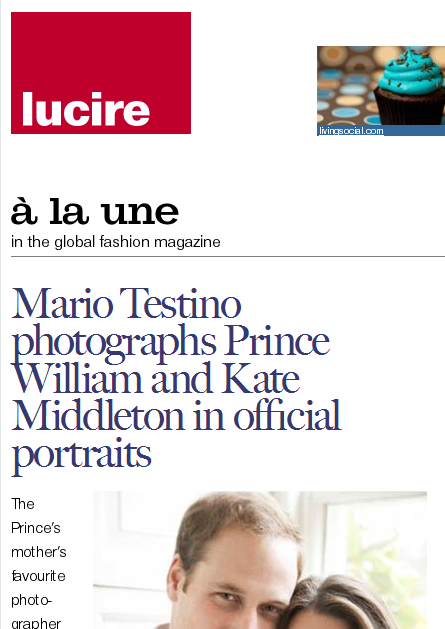
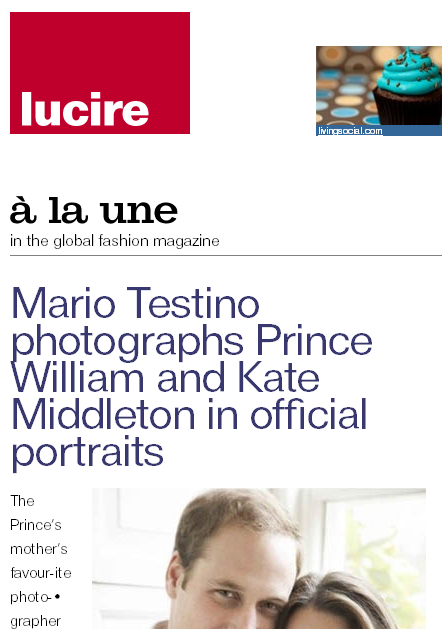
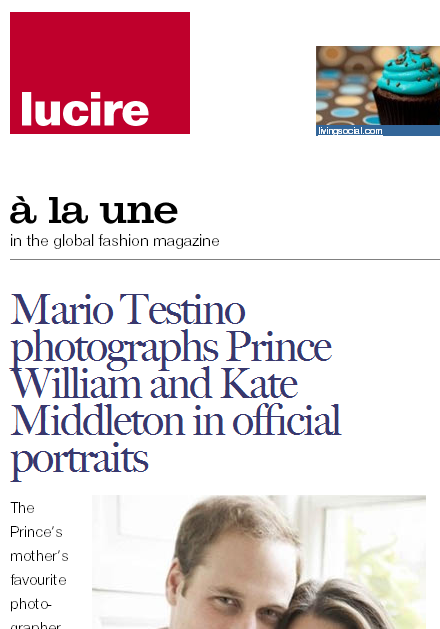
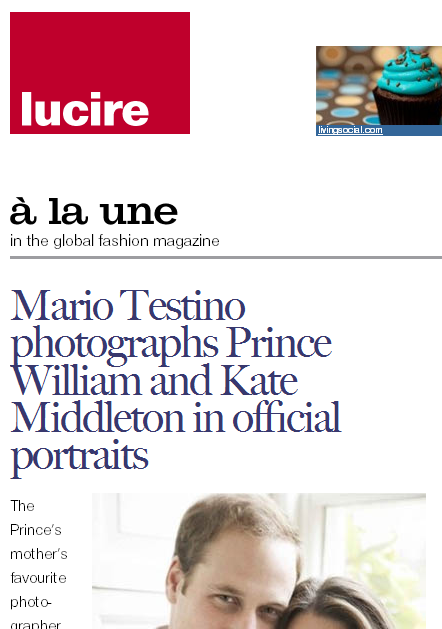
It’s the Royal Wedding headline that has a font-face spec, set to JY Fiduci:

Firefox 3·6·13

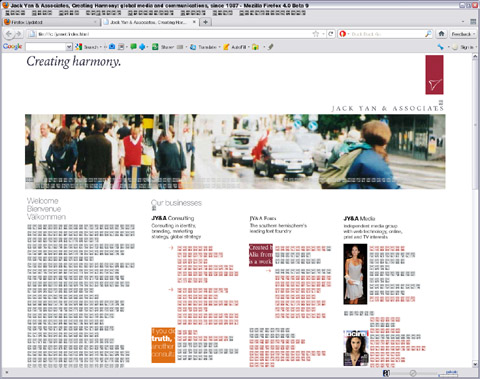
Chrome 8

Opera 11 Beta

Microsoft Internet Explorer 8
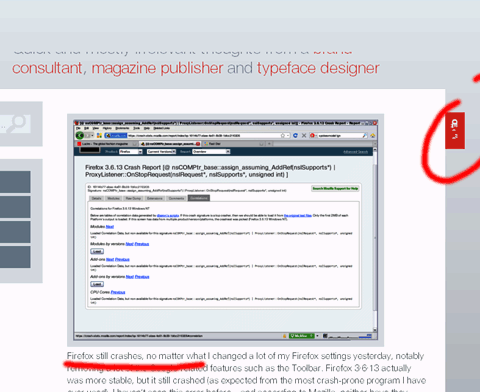
Big thanks this week to Andrew, who installed some of the Lucire font family to see if he could experience what I do with these browsers. Interestingly, he did not encounter Opera’s ligature and quotation-mark bug (where any word containing a ligature changes font, and where quotation marks and apostrophes display in another font altogether) on any browser, though we did learn that Firefox 4 and IE8 were the only two browsers that picked, on his computer, the right weight for some of the specified type. He could see the installed fonts in his Chrome menu, unlike me. However, he was able to confirm that soft hyphens were not being picked up by Chrome—they were being displayed as regular hyphens, mid-line. (You can see this in the Chrome screen shot above.)
Another friend, Steven, was able to confirm Chrome’s failure to switch fonts when it encountered a change in language. Thank you, gentlemen, and for those who called to help earlier, for giving me the benefit of the doubt.








Yet another reminder of how web design/programming is so fraught with peril: there is no standardization across the board.
I am double-checking things here in Linux. I am using the 8.0.552.224 beta for Chrome. The header font displays correctly, but I still get the soft hyphens displayed as hard. I do not have Opera installed currently, but my Firefox results (also using 3.6.13) are the same.
So it may be that the header bug is Microsoft-specific, but I do not have another browser running the WebKit engine to determine if the soft hyphen error is specific to the engine or to Google.
I don’t mind there being a lack of standardization, because, based on history, I don’t think it’ll ever happen. I just like things working as advertised, and they don’t seem to, with any browser.
That’s interesting the header displays correctly in Chrome, Jak—that’s good news, thank you. It could then be a Microsoft-specific bug as you say. Time to check it on a few more computers beyond the three in my immediate reach.